一、前言
一个好的产品少不了一个好的产品经理的策划与设计,外界普遍认为产品经理也隶属于技术工种,但其实不是,产品经理在我看来属于文艺圈,设计一套产品对他们来说是创作,可以天马星空,可以不受任何束缚尽情创作,所以产品经理普遍是不知道他们设计的产品是如何实现的,这就是为什么我们经常听到或者看到网上产品经理和技术开发之间的各种争斗段子。产品经理不懂技术在创作层面上来说是必要的,反之一个好的技术是绝对设计不出一款好的产品的,如果让一个人即做开发又做产品。。。。。。我真的很难想象产品出来是啥样子的。。。。。。
那么问题来了,产品经理到底要不要懂技术呢?答案是了解就好,不要深入也不能完全不懂!为什么?打个比方,我们设计一个摩天大楼,这个大楼的设计者可以完全不用考虑各种物理定律天马行空,漂浮在半空中的天空之城都没问题,但是这种大楼至少在他活着的时候是不会竣工的甚至都不会动工,真正好的设计至少他得知道楼为什么不能漂浮在半空中,怎么设计这个楼才不会倒塌等等。相应的,产品经理所要了解的东西也远不止如何天马行空如何让最终用户眼前一亮。恰巧,我认识一个产品经理他就完全不懂技术,最近发现了自己至少得了解一下产品是如何实现的,所以在网上看了半天,还是云里雾里,看了还不如不看越看越懵逼。
以上是这篇文章的前提条件,为了不让我认识的这位产品小达人更加迷茫,我决定给他写一篇干货,介绍一下他的产品到底是如何落地的。
废话不多,我们开始正式进入主题!
二、正文
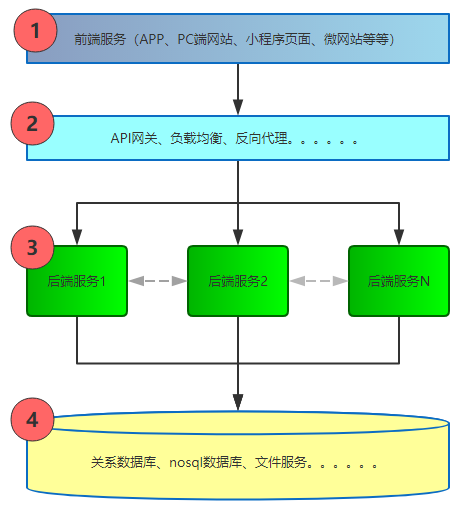
我们以一个最简单的架构来说,如下图

红色的1就是产品经理设计出来的产品最终在用户那里展示出来的东西,一般管他叫前端;红2是网关层,是后端与前端交互的中间层;红3是后端服务,由各种后端语言开发完成,所有的数据处理逻辑都是由后端完成;红4是数据库,就是存储数据存储文件的各种服务,那接下来就根据1、2、3、4的顺序分别说明一下。
2.1、前端技术
前端的实现就是产品经理设计的产品最终展现在用户面前的样子,如APP、WEB前端、小程序等等,不同的展现方式需要由不同的攻城狮去完成,用的技术也基本不同,有些甚至需要用到多种语言去完成,这个是与产品经打交道最多的。以目前来看主流的前端展现无非就是APP、WEB前端(PC端网站、移动端网站等用浏览器打开的)、小程序这几种。完成一个前端产品步骤基本分为三个,跟把大象装进冰箱的步骤差不多:
1、画页面(把冰箱门打开):所有的页面都是前端工程师手动画上去的,虽然也有一些前端框架可以用,但页面还是需要细致的调整,比如页面的布局、按钮是什么颜色的、表单之间的距离、字体的大小等等;
2、页面逻辑(把大象装进去):一个前端页面画好之后没有逻辑去处理,最多算是一个静态页面,没有那么多的前端交互,所以需要写大量的前端逻辑去处理,比如点一个按钮实现什么功能、表单输入的校验、拖动效果、不同页面之间的跳转等等;
3、前后台交互(把冰箱门关上):页面画好了、逻辑也写好了,但是数据从哪里来?比如点开个人信息页,个人信息从哪里来?那就是后端服务给的,需要发起一个HTTP请求去问后端服务要,同样的,前端修改完一个信息之后点击提交按钮,数据提交到哪里去,也是需要发起一个HTTP请求到达后端,由后端处理完之后给出反馈。
前端这里APP的开发我不是太懂,所以只能匆匆带过,有写的不对的地方也请大家贱量!关于前端我着重说网站的前端。
2.1.1、APP
目前市面上主流的就是安卓版APP和IOS版APP,这两种APP由于操作系统不一样,所以由两种不同的语言去完成,安卓的APP用的主流语言是JAVA,IOS由object C开发,这就是为什么你们公司为什么要分开招聘安卓和IOS工程师的原因,当然你要是说你们公司的工程师流弊,一人干安卓和IOS的开发那我也没的说,坐等他累死!
安卓开发:安卓机上的APP刚才说主要开发语言是JAVA,JAVA语言主要是用来处理页面逻辑的,画页面的话还得需要布局文件,一点一点的去调,由于市面上安卓机的机型特别的多版本也特别的多(因为安卓系统是开源的,所以很多厂家都乐此不疲的自己去定制属于自己的安卓操作系统,比如格力的开机画面。。。),所以安卓工程师的大部分时间都花在做不同屏幕的适配和不同机型不同版本的兼容问题上。
IOS开发:IOS系统是苹果自己出的,开发者只能在苹果生态的环境内开发,而且苹果的开发者账号是收费的,也就是说一个IOS开发工程师想要成为真正的大牛首先你得有钱买一台苹果电脑!其次想要你的产品真正能跑起来在苹果市场上交付你不给苹果交保护费那是不可能的!
2.1.2、WEB前端
我们日常但凡用浏览器打开的都是网页端,不管是是电脑的浏览器还是手机的浏览器,包括你微信扫码之后打开的页面(小程序除外),都是网页端的范畴,网页端的使用率其实要比APP高很多,我们现在日常办公居家旅行都离不开。它的实现其实也离不开这三个步骤,实现的方式最底层最核心的是三块,一块是最基本的HTML页面布局,一块是CSS样式表,还有就是重中之重的JavaScript(JavaScript跟JAVA不是一回事)!
我们在页面上能用肉眼看到的都是HTML最原始的展现形式,它基本是用标签框柱的,由各种HTML标签组成,开始和结尾是<html></html>这样的,你看到的内容都在<html><body></body></html>的body中,你设计一个表单,里面有各种输入,这些输入就是<input/>这样的。
CSS样式表是用来控制HTML的样式,就好比女人的彩妆,一个女人出门如果不化妆就是路人甲,一个HTML如果没有CSS控制样式一样是丑到让你无法直视,不同的是有些女人天生丽质不需要化妆,但是HTML如果不化妆那就是惨不忍睹,你看到的就是个框架,毫无美可言,所以HTML是艺术的线条勾勒,CSS样式表就是艺术的填充方式,线条什么颜色、字体多大、表单之间的距离等等都是CSS去控制。
至于JavaScript那就神了!没有JavaScript,只有HTML+CSS那最多也就是画上的美女,有了JavaScript那就是活生生站在你面前的美女,试想一下,你约你心中的女神去吃饭,来的只有一张她的照片,那是什么样的感觉?当然JavaScript主要功能除了控制页面的各种逻辑之外还负责做各种前后端的交互,你发起HTTP请求到后端请求数据,表单数据填写完成之后发起HTTP请求到后端提交数据,这些都是由JavaScript来完成的,可以理解成这样,请求数据就是你想请你的女神吃饭,于是你大夏天40°高温跑到女神家楼下,然后你问你的女神出来吃饭吗?你的女神觉得天太热你这长相不值得她出门于是以天太热为由委婉的拒绝了你!提交数据就是你想了想确实天太热女神不想出门,然后你又大老远跑去买了女神最爱吃的东西送去给她,她非常感动,拿了东西跟你说了声谢谢然后把门关上,然后你很开心!
现在前端技术发展的特别壮大,各种前端框架层出不穷,我们前两年项目用的angularJS+bootstrap,后来用VUE+elementUI,产品经理听了之后一头雾水,不知道我们在说什么,也无法理解我们为什么要这么折腾用这用那的,至于angularJS更是不知道是啥了,其实很好理解,angularJS、VUE这些都可以理解为被封装过的很牛逼的JavaScript,bootstrap被封装过的很牛逼的HTML+CSS样式,这些都是框架,不好理解没关系,说简单点就是为了省代码,逻辑框架的封装可以这么说,以前你想请女神吃饭,你得大夏天40°高温跑到女神家楼下去问她,现在有了这些框架你就可以直接躺在床上一边喝着冰可乐一边微信问她约吗?她说不约!对话结束!样式框架也是一样,姑娘之前跟你视频聊天得画两个小时的装,现在直接开美颜开滤镜,一秒钟搞定!
2.1.3、Hibrid APP
Hibrid App 意为混合模式移动应用程序,它是介于移动WEB技术和原生APP技术的中间产品,它的诞生是这样的:之前开发一款APP需要安卓和IOS的人员分别开发,虽然APP长得都一模一样,但是样式、排版、布局、页面逻辑、接口请求什么的都得分别用安卓和IOS不同的开发语言去完成,后来大家发现为什么不能把APP用WEB语言写出来呢?然后分别用安卓和IOS的壳子打个包就好了吗,这样会省大量的开发和人员成本,于是,把页面布局、页面逻辑全交给移动WEB,原生APP只需要包一个浏览器打开它就行,但是WEB浏览器有很多原生应用无法解决的问题,比如打开摄像头、调起支付、手机振动、读取通讯录、写本地缓存等等,那么就需要借助原生应用的功能给WEB应用提供接口,这样就诞生了Hibrid App混合模式移动应用程序。
2.1.4、小程序
小程序是微信出的一款基于微信内的应用,乍一看像是个应用程序那样,但其实不是,小程序是微信基于WEB端开发语言(CSS、JavaScript)扩展封装而来,把原本的CSS样式表、JavaScript脚本语言进行封装,然后基于自己微信APP的功能提供一些可用的接口供开发人员开发,开发完成后提交至微信,微信进行打包处理后展现给最终用户。微信小程序可以理解为另一种形式的Hibrid App,前端页面、页面处理逻辑、后端数据交互交给WEB,需要原生应用功能的微信给你开接口调用。
2.2、网关、负载均衡
什么叫网关?打个比方,你是一个吃货,口味广泛,中餐个大菜系都爱吃,西餐、日式什么的也都爱,你每次想吃不同口味的都要先找一下这个口味的餐厅在哪里然后才能去那里,很麻烦也记不住,这时外面公司出现了,你只要跟外卖公司说你想吃什么料理什么菜,外卖公司记录了这个餐厅的地址,当看到你的需求之后会找到对应的餐厅地址取餐然后送给你,这样是不是方便很多了。
负载均衡的理解还是以吃饭为例,你想请女神到你家吃饭,你叫了外卖,女神喜欢吃川菜,外卖公司只记录了一家川菜店的地址,于是跑过去一看,排队排到大马路上了,等送到你家可能俩小时之后了,你跟女神的晚餐就因为排队的问题泡汤了,女神饿了半死哪有心情跟你有后续进展,你很生气把外卖员给投诉了,外卖员也很冤枉,后来外卖公司学聪明了,记录了N家川菜的地址,当你又想请女神到你家吃饭的时候外卖员发现这家川菜排队于是去了另外相对人较少的川菜店,把餐及时的送到了你的手上,你和女神吃的都很开心,吃完之后发生了什么我就不知道了!
2.3、后端服务
前端服务是整个产品的展现层,后端服务是整个产品业务逻辑处理的最核心的地方,负责处理各种业务需求,存取各种数据,然后提供接口给前端服务进行调用,有人会问既然前端已经可以处理各种逻辑了那为什么还需要后端服务呢?因为前端是不安全的,是完全暴露给用户的,你的HTML、CSS、JavaScript代码都会被载到用户本地由用户的浏览器进行解释和处理,你的数据很容易就会被不法分子给串改、利用,所以后端服务对于用户来说是不可见的,只会接收数据返回结果,至于数据是怎么处理的你完全不知道。
就拿登录来说,前端给用户展现一个良好的美观的登录页面,用户输入用户名密码,点击登录后,前端页面会请求后端的服务,把你的用户名和密码提交到后端,这时除了你自己和后端服务器没人知道你输入了啥,后端服务器会根据数据库中存储的用户名、密码进行匹配,然后返回给前端结果。
后端服务的开发语言那就多了去了,根据不同公司的喜好可以选择不同的开发语言,比如JAVA、.net、PHP、python、nodeJS等等,它们开发完之后都会进行编译、打包甚至加密处理然后在服务器中运行。
我们常说的给前端的接口也是由后端服务开发的,说简单点就是打开了一个端口,接收各种数据,然后处理,再把处理结果返回给你,你可以理解为餐厅里面的服务员,你要点菜直接叫“服务员我要点菜。。。”服务员负责记录你要点的菜,然后等后厨做好之后再把菜给你端上来,至于后厨的菜到底是怎么做出来的,用的色拉油还是地沟油你完全不知道,你只管吃就好了。
2.4、数据存储
前端负责提交和提取数据,后端负责处理数据,那么数据存储就是把前端提交上来的经过后端服务处理过的数据存起来的一个玩意儿,至于存哪些数据那是后端服务给的,数据库也分为很多种,像关系型数据库、文件存储、NOSQL数据库等等,这些数据库都是对应不同的数据场景来存储不同的数据,有些数据库会框定死它只存哪些类型的数据哪些数据不能为空的哪些数据的字段长度不能大于多少等等,就好比你跟女神表白女神说对不起你不是我的菜这样干脆;有些数据库不会限定条件,来者不拒。
2.5、打包和发布
当开发人员把产品经理设计的产品开发完成后是不能直接发布到生产服务器中的,需要经过编译、打包,就是把开发语言编译成机器能够识别运行的语言,然后把所有的这些文件放在一个可运行的包里之后才行,当然想要真正能够运行还需要在服务器中安装特定的容器比如JAVA开发的东西就需要安装JDK环境还可以使用第三方容器比如Tomcat、JBOSS这些容器装载。
一个产品在正式上线之前会分为开发环境、测试环境,当开发和测试环境都没问题之后才会发布到正式的生产环境中,产品的发布也会根据业务的复杂程度和影响程度选择性的发布,一般有全量发布、增量发布、灰度发布等等。一般后端的产品发布的时候是会停服务的,这时如果用户正在使用的话就会受到影响,所以我们尽可能的做到热发布,目的是让用户尽可能小的受到因服务升级而带来的影响。热发布有很多种方法,比如老的后端服务不停止,另外开辟一块空间发布新的,当新的没有问题之后利用网关的配置直接切换成新的服务,这样用户基本感觉不到。
三、最后
以上只是针对一套产品设计完成之后如何落地的一个简单概述,真实的过程要比上述写的要复杂的多,而且要根据业务的大小由架构师进行整体的规划来定,这里只是写给不是太明白技术是如何转化产品的产品经理进行简单了解的,本人文化水平不是很高所以只能写到这里了,望牛逼的大拿不喜勿喷谢谢!